Starke Standard-Komponenten – offen für individuelle Erweiterungen
Smarte Lösung, offen für Veränderung: Die Low-Code-Komponenten von GAPTEQ machen mit, was immer Sie für Ihre Web-Applikation geplant haben. Damit haben Sie immer die passende, beliebig erweiterbare und einfache Lösung parat – ohne Programmierung.
Live erleben: Die GAPTEQ Komponenten in Aktion
Starke Basis, maximale Flexibilität: Die GAPTEQ Standard-Komponenten
So simpel. So smart. So Low-Code.
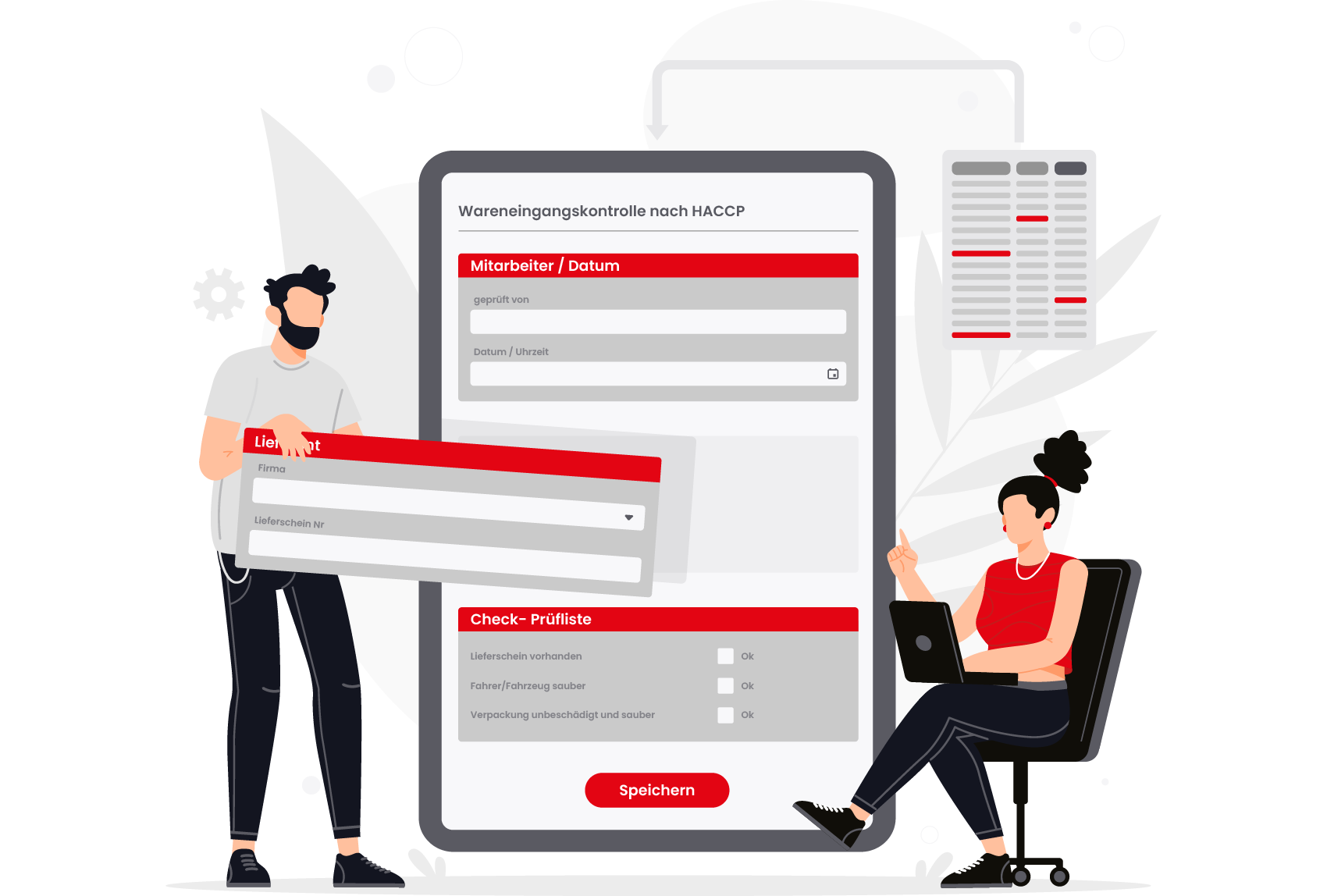
Tabellen und Formulare
Wählen Sie aus einer Vielzahl von Komponenten, um Informationen aus Ihrer Datenbank anzuzeigen, zu bearbeiten, zu filtern, zu durchsuchen und vieles mehr.
Dafür stehen übersichtliche Tabellen, strukturierte Formulare oder konfigurierbare Listen zur direkten Nutzung für Sie bereit.

Datenvisualisierung
Visualisieren Sie Daten übersichtlich und direkt aus Ihrer Datenbank – besonders einfach über flexible & anpassbare Chart-Komponenten. So erkennen Sie wichtige Trends oder Abweichungen auf Anhieb und können mit den Erkenntnissen besonders effizient weiterarbeiten. Gruppieren Sie Ihre Datensätze und passen Design & Layout an, um CD-Vorgaben und interne Richtlinien zu erfüllen.

Filtern und Auswahl
Nutzen Sie Buttons, Filterelemente, Options-/ Auswahllisten und vieles mehr, um durch Ihre Applikation zu navigieren und Abfragen zu triggern. Schaffen Sie mit einfachen Steuerelementen genau die Struktur, die Sie zur einfachen und leicht verständlichen Darstellung Ihrer Applikation benötigen.

Integrations
Erweitern Sie die Funktionen Ihrer Web-Applikation und integrieren Sie per Schnittstelle externe und lokale Inhalte nahtlos in Ihre Anwendung. Die stetig wachsende Bibliothek mit konfigurierbaren Integrationen macht es noch einfacher, vollumfänglich mit Ihrer Applikation zu arbeiten. Auch in Zukunft.

Datawork
Mit den leistungsfähigen Komponenten und Funktionalitäten setzen Sie auch komplexe, individuelle Anforderungen in Ihrer Applikation um. Gestalten Sie flexible Workflows mit mehreren hintereinander geschalteten Abläufen oder binden Sie externe Plugins ein, wie z. B. einen QRCode-Scanner.

GAPTEQ Assist
Nutzen Sie KI-gestützte Funktionen direkt in Ihren Anwendungen – von automatisierten Textvorschlägen bis zur Analyse strukturierter Daten. GAPTEQ Assist lässt sich flexibel konfigurieren, arbeitet rollenbasiert und unterstützt Ihre Prozesse zuverlässig und datensicher. Für cleveren KI-Support genau dort, wo Sie ihn brauchen.

Design und Layout
Das Erscheinungsbild Ihrer Applikation bestimmen Sie selbst: Nutzen Sie fertige Design Templates, holen Sie sich Inspiration oder customizen Sie Ihre Anwendung komplett nach Ihren Vorstellungen. Von zentral/global konfigurierbaren Farb- und Stiloptionen der einzelnen Komponenten über frei wählbare Platzierung und Anordnung bis hin zu verschiedenen Widgets und Modulen, wie z.B. Bildergalerien – Ihre Anwendung gesalten Sie ganz nach Ihrem Corporate Design.

Navigation
Vorgefertigte Menü-Templates sorgen für eine übersichtliche Struktur und den durchgängigen Aufbau Ihrer Applikation. Nutzen Sie den Standard-Rahmen von Top oder Side Menüs und passen Sie Navigation und Layout bei Bedarf an. Ein einheitliches Template für die komplette Applikation oder auch die seitenweise variable Zuordnung unterschiedlicher Templates sind möglich – entscheiden Sie selbst!