Die smarte Low-Code-Plattform zur Digitalisierung Ihrer Geschäftsprozesse
Einfach und selbstständig Lücken in der Datenarbeit schließen
Volle Kontrolle mit zentraler Datenbank
Ihre Daten liegen direkt in einer professionellen Standarddatenbank (MS SQL-Server, SQL-DB in MS Fabric, PostgreSQL, MySQL). Sie behalten die volle Kontrolle und den Zugriff, jederzeit.
Schnell & leicht zugänglich
Mit ausgereifter Low-Code-Technologie entwickeln Sie Applikationen in Rekordzeit. Ihre nächste (Web-)Anwendung ist in wenigen Klicks einsatzbereit.
Flexibel & individuell anpassbar
Setzen Sie auf eine moderne Low-Code-Plattform, die sich flexibel und zuverlässig Ihren Anforderungen anpasst, auch wenn sich diese im Verlauf verändern.
Einfach erweiterbar
Verbinden Sie einfache Bedienung mit starker Leistung: Starten Sie mit sofort einsetzbaren Standardkomponenten und ergänzen Sie bei Bedarf individuelle Funktionalitäten mit den mächtigen Datawork-Komponenten. So starten Sie direkt mit Ihrer Applikation und können im Nachgang komplexe und spezifische Anforderungen umsetzen – ohne Kompromisse eingehen zu müssen.
Direkte Integration mit professioneller SQL-Datenbank
GAPTEQ stellt eine direkte Verbindung zur professionellen SQL-Datenbank (MS SQL-Server, SQL-DB in MS Fabric, PostgreSQL, MySQL) her, nutzt deren Logik und kann in Echtzeit Daten lesen und zurückschreiben. Profitieren Sie von robuster, sicherer Datenverwaltung, während Sie die Flexibilität behalten, Ihre Datenbank auch mit anderen Systemen zu verknüpfen oder bei Bedarf verschiedene Datenbanken anzubinden.
Bereitstellung in der Cloud oder On-Premise
Sie schätzen die praktikable Lösung und Skalierbarkeit einer vollständig verwalteten, cloudbasierten Komplettlösung? Oder legen Sie Wert auf die volle Kontrolle einer On-Premise-Lösung auf Ihrer unternehmenseigenen IT-Infrastruktur? Egal, welche Lösung Sie bevorzugen – GAPTEQ bietet Ihnen die Möglichkeit, Ihre Applikation so zu verwalten, wie es am besten zu Ihren Anforderungen passt.
Compliance &
Rechtemanagement
Integriert in Ihre firmeneigene IT-Systemarchitektur, beziehen Sie Daten über Schnittstellen und angebundene Systeme, die Sie selbst verwalten und managen. Behalten Sie die volle Kontrolle und entscheiden Sie, welche Nutzer welche Daten einsehen, bearbeiten und erfassen können. Anpassungen erforderlich? Mit der intuitiven Rechte- und Nutzerverwaltung passen Sie Ihre Low-Code-Lösung jederzeit an Ihre Bedürfnisse an.
So einfach entsteht Ihre individuelle
(Web-) Applikation
Datenbank direkt anbinden
Stellen Sie eine Verbindung zur Datenbank her und nutzen Sie direkt verfügbare Metainformationen, Tabellen, Logiken und Daten für Ihre Anwendung.
Applikation per Drag & Drop gestalten
Bauen Sie Ihre benötigten Seiten ganz einfach per Drag & Drop im GAPTEQ-Designer, dem praktischen Baukasten für Low-Code-Applikationen. Filtern Sie Ihre Tabellen und Formulare, visualisieren Sie Ihre Daten über vielfältige Charts oder stellen Berechnungen oder Prozeduren bereit und erweitern Sie diese nach Bedarf.
Anwendung sofort in der Praxis nutzen
Stellen Sie Ihre Business-Applikationen direkt per Web für verschiedenste Endgeräte zur Verfügung: User können von überall Daten sichten, erfassen und bearbeiten. Im Rechte-Management steuern Sie individuelle Berechtigungen - und das alles für unbegrenzt viele Projekte.
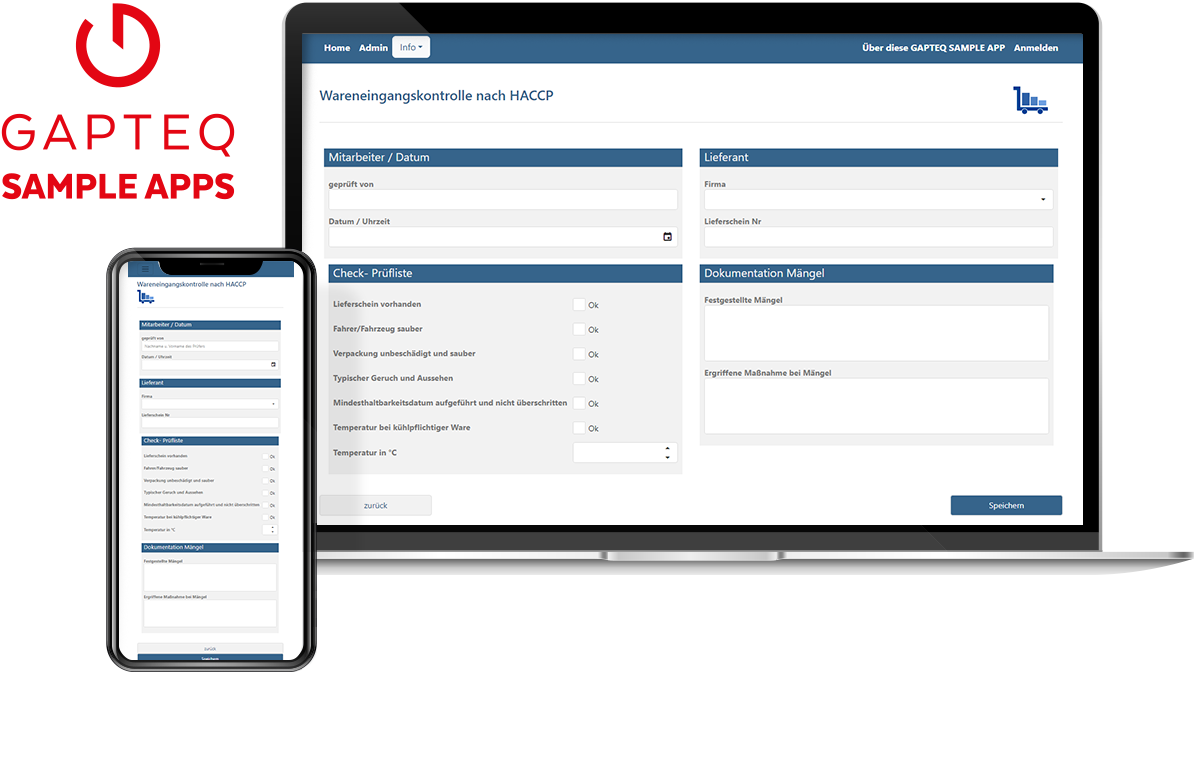
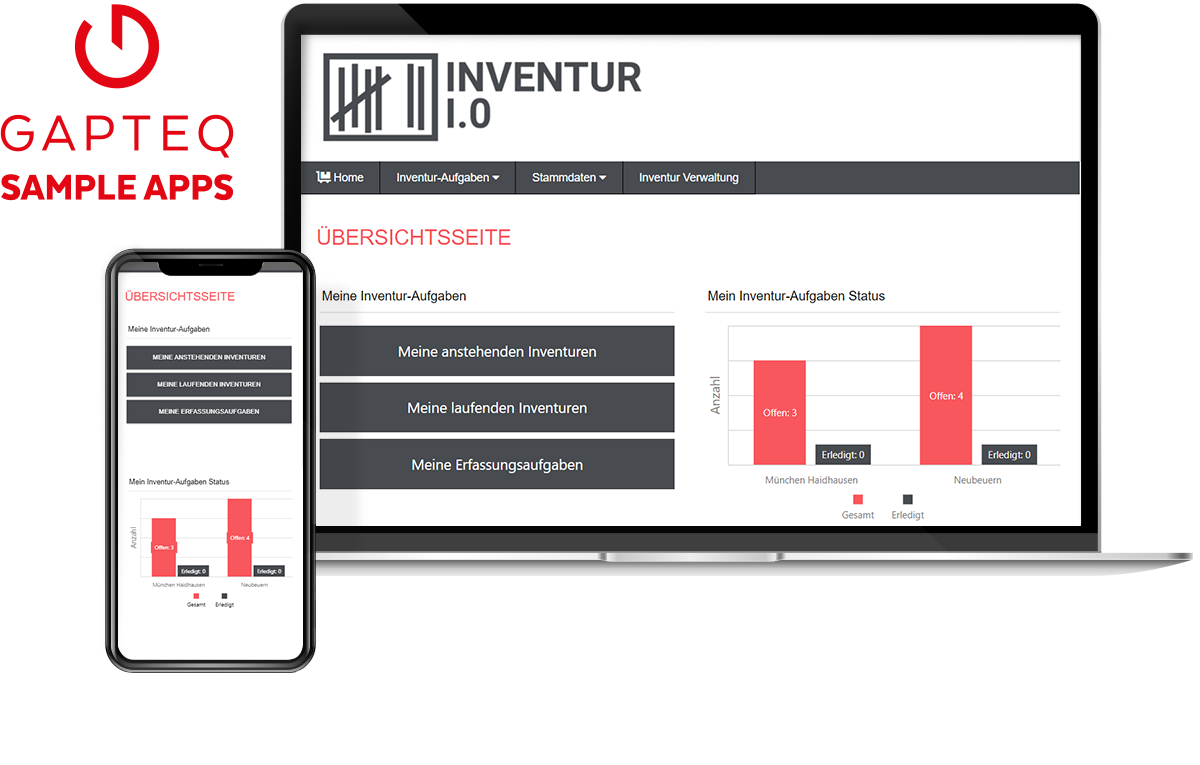
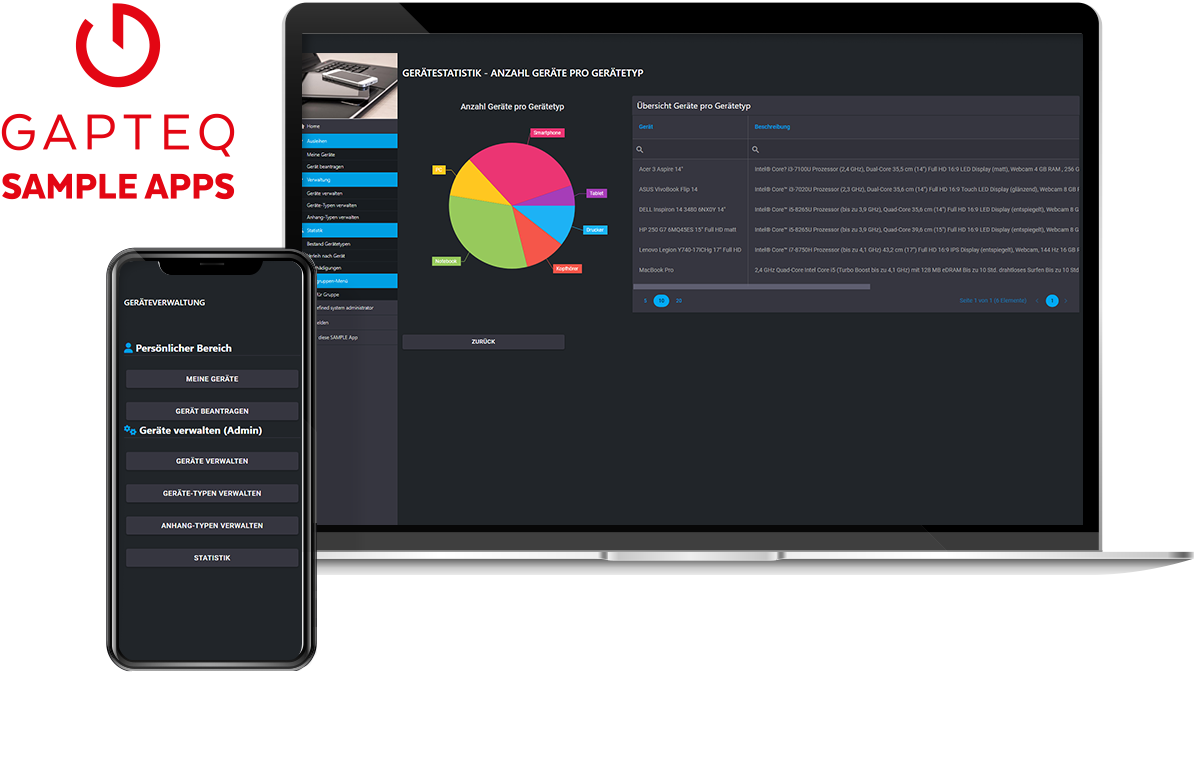
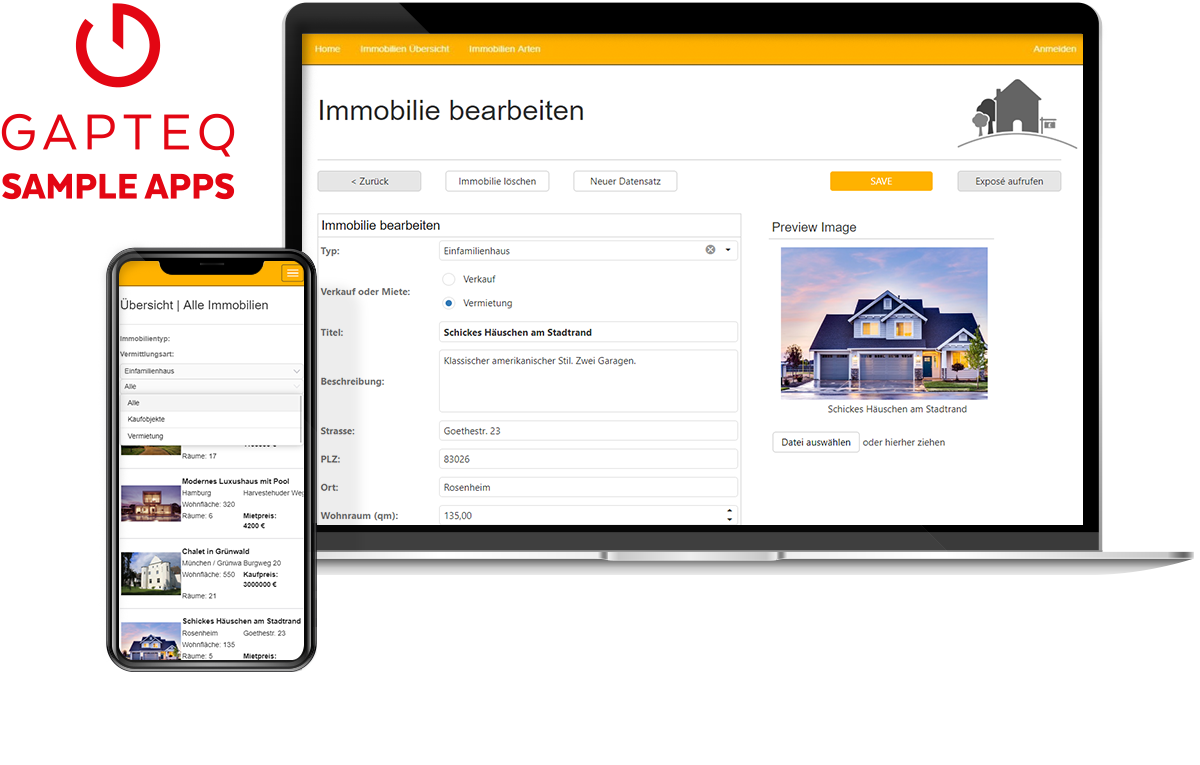
Kostenfreie Beispiele als Inspiration für Ihr Projekt
Profitieren Sie von den GAPTEQ SAMPLE APPs und lernen Sie das Zusammenspiel von unseren Komponenten in diversen Anwendungsfällen. Oder nutzen Sie die Beispielapplikationen direkt als Basis für Ihr eigenes Projekt und realisieren Sie Ihre individuelle Anwendung in kürzester Zeit.




Fertige Komponenten für den einfachen Start
Mit der umfassenden Komponentenbibliothek erstellen Sie mit nur wenigen Klicks ganz einfach Tabellen und Formulare, nutzen Filter und Auswahltools, implementieren Datawork und Integration – alles CD-konform mit umfangreichen Anpassungen in Layout & Design. So easy. So funktional. Jetzt ansehen!

Datenquellen einfach anbinden & loslegen
Binden Sie Ihre Datenquellen aus den gängigen SQL-Standarddatenbanken an und greifen Sie mit wenigen Klicks direkt über Ihre Web-Applikation auf die Daten zu! Dabei behalten Sie die volle Kontrolle und steuern Berechtigungen sogar auf jeder Ebene separat. So einfach war Low-Code noch nie. Jetzt entdecken!

GAPTEQ Assist
Setzen Sie auf clevere KI-Features direkt in Ihren Anwendungen – von intelligenten Textvorschlägen bis hin zur Auswertung strukturierter Daten. GAPTEQ Assist passt sich flexibel an, berücksichtigt Rollen und sorgt für eine zuverlässige, datensichere Unterstützung Ihrer Prozesse. Für smarte KI-Unterstützung genau dort, wo sie gebraucht wird.
