Die GAPTEQ-Komponente ‘File Uploader‘ bietet die Möglichkeit, in der GAPTEQ-Applikation unterschiedlichste Dateitypen wie .doc, .pdf, .jpg etc. auf mehreren Wegen in die Datenbank hochzuladen – per Button und Dateimanager, aber auch per Drag & Drop.
GAPTEQ-Komponente File-Uploader in Anwendung einbauen
Anzeigemodul für Uploads einrichten
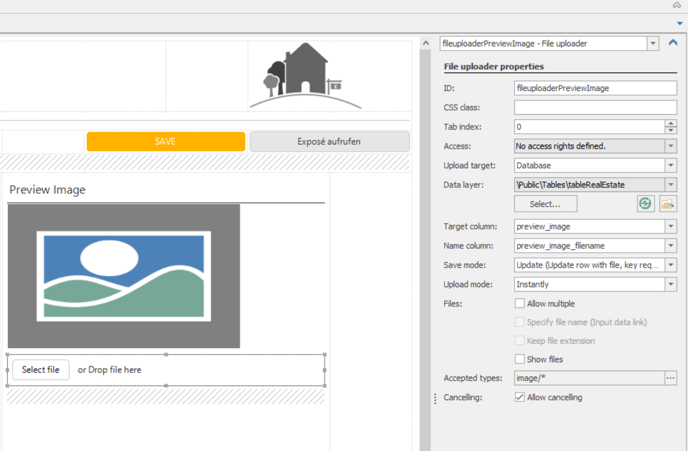
1. GAPTEQ-Komponente File-Uploader in Anwendung einbauen
- Ziehen Sie die Komponente "File Uploader" per Drag & Drop an die gewünschte Stelle in Ihrer Page.
- Weißen Sie der Komponente die Tabelle zu, worin die entsprechenden Dateien gespeichert werden sollen und befüllen Sie die entsprechenden Spalten "Target column" & "Name column" aus.
- Unter "SaveMode" wählen Sie zwischen den Eigenschaften Insert & Update.
- Unter "Accepted types" können Sie einschränken, welche Dateitypen für den Upload erlaubt sind und welche nicht.

Tipp! In der GAPTEQ SAMPLE APP Immobilienmakler können Sie beispielhaft den Einsatz der File Uploader Komponente nachvollziehen.
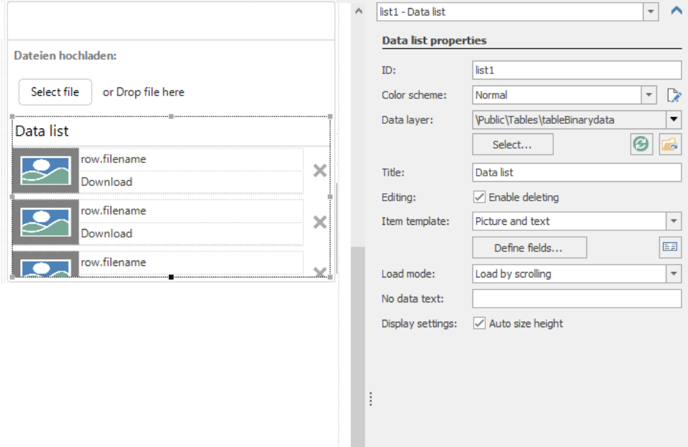
2. Anzeigemodul für Uploads einrichten
Über die GAPTEQ-Komponente "Data List" haben Sie nun die Möglichkeit, Vorschaubilder oder eine Liste von Elementen anzeigen zu lassen und ermöglichen somit dem Benutzer ein Element auszuwählen.
Notiz! Über die GAPTEQ-Komponente Data List sind hochgeladene Dateien in einer Listenansicht mit Dateityp-Icon sichtbar. Das Löschen hochgeladener Files erfolgt per einfachem Klick.

- Ziehen Sie die Komponente "Data list" an die gewünschte Stelle in Ihrer Page.
- Weißen Sie der Komponente die Tabelle bzw. die Spalten zu, worin die entsprechenden Dateien hochgeladen wurden.
- Unter "Load mode" stehen verschiedene Load-Optionen zur Auswahl.
- Über "Item template" können Sie die Anzeigeart auswählen (z.B. Picture and Text).
Tipp! Über die Data Links können Sie nun die Uploads mit anderen Einträgen verknüpfen.
