Über die Funktion „Script parts“ können Sie JavaScript & CSS-Code direkt in Ihre Anwendung integrieren. Das erlaubt zum Beispiel die Einbindung von Drittanbieter-Plugins, wie QR-Codes oder Bar-Code-Scanner, oder direktes Ansteuern einer Komponente.
In diesem Artikel lesen Sie folgende Inhalte:
Lokal verfügbare (JavaScript-/CSS-) Dateien importieren
Externe JavaScript- oder CSS-Dateien einbinden
JavaScript-Code direkt erstellen und GAPTEQ-Komponenten ansteuern
Page mit Style-Elementen aufwerten (CSS-Code)
1. Lokal verfügbare (JavaScript-/CSS-) Dateien importieren
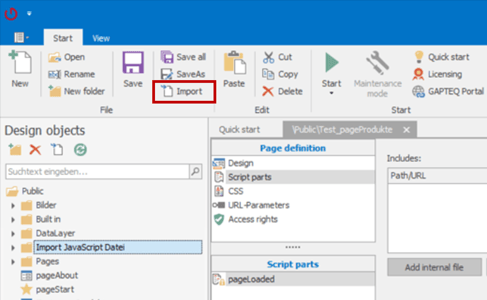
- Um lokal verfügbare (JavaScript-) Dateien zu importieren, gehen Sie zu den „Script parts“, welche Sie in Ihrer GAPTEQ-Page unter den Menüpunkt „Page definition“ finden.
-
Erstellen Sie sich zunächst einen Ordner in den Design objects und importieren Sie sich Ihre lokale CSS oder JavaScript-Datei mit Klick auf „Import“ (oben in der Menüleiste).

-
Anschließend könne Sie mit Klick auf „Add internal file“ diese importierte Datei auswählen und als Include für die Page übernehmen.
Neben dem Import von lokal verfügbaren JavaScript- und CSS-Dateien können Sie auch externe Plugins von Drittanbietern in GAPTEQ einbinden. Dies könnten beispielsweise Bar-Code- oder QR-Code-Scanner sein.
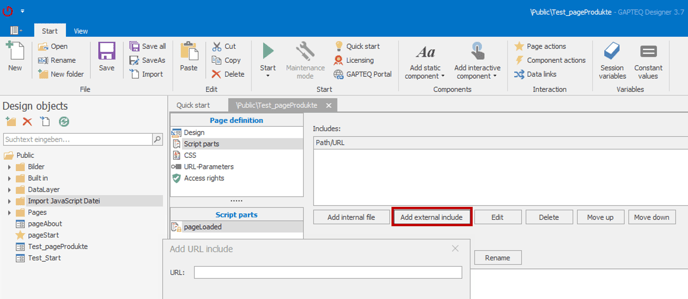
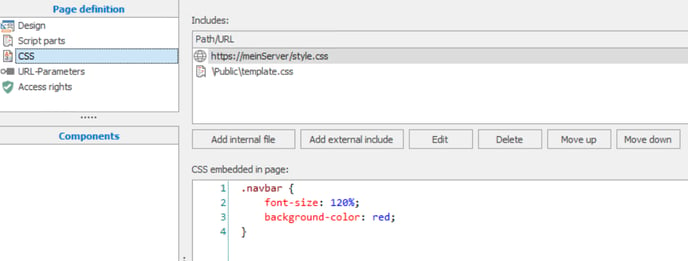
- Unter dem Button „Add external include“ können Sie die URL zu einer externen JavaScript-Datei angeben.
- Mit „Move up“ und „Move down“ können Sie die Reihenfolge definieren, mit der die Scripte in den Quellcode eingebunden werden.

-
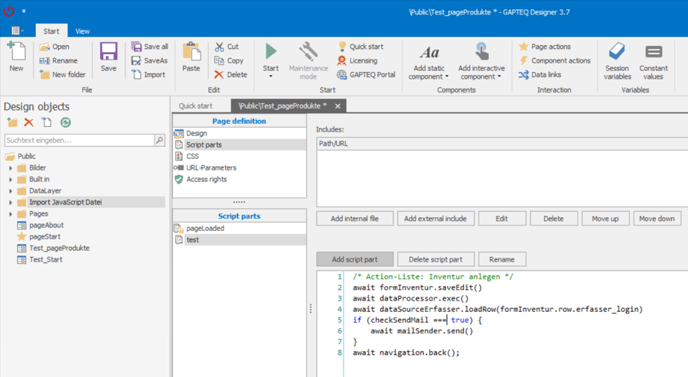
Bei „Add script part“ können Sie zunächst einen Namen (im Beispiel unten grün markiert) vergeben und anschließend Ihren Script part mit allen Anweisungen anlegen.
Tipp! Der Script part „pageLoaded“ ist vordefiniert und wird bei jedem Laden der Page ausgeführt.

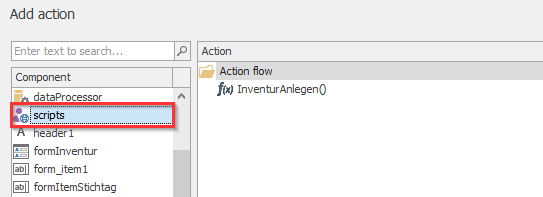
Die GAPTEQ Action Scripts kann ausgelöst durch ein Event, ein von Ihnen erstelltes Script ausführen. Hier stehen alle Script parts der Page zur Auswahl aufgelistet.

Mit CSS-Code können Sie Einfluss auf das Erscheinungsbild ihrer HTML-Komponenten nehmen.

-
CSS embedded in page: CSS-Code den Sie hier angeben wird im HTML-Code eingebettet.
-
Add internal file: Wählen Sie eine CSS-Datei, die Sie bereits importiert oder erstellt haben.
-
Add external include: Externe CSS-Dateien können mit Angabe der URL zur Datei eingebunden werden.
-
Mit „Move up / Move down“ legen Sie die Reihenfolge fest, mit der die Files in den HTML-Code inkludiert werden.
