Zur effizienten Umsetzung eines CD-gerechten Designs bietet GAPTEQ ein eigenes Template-System (Page Templates) sowie die Möglichkeit zum Arbeiten mit unterschiedlichen Farbeschemata (Color Schemes).
In diesem Artikel lesen Sie folgende Inhalte:
Template erstellen und konfigurieren
Farbschemata für Komponenten hinterlegen
Für eine einheitliche Gestaltung von GAPTEQ-Lösungen empfiehlt sich das Arbeiten mit den Page Templates. Möglich ist hier sowohl die Definition eines Templates als Standard für alle Seiten ebenso aber auch die seitenweise variable Zuordnung unterschiedlicher Templates.
1. Template erstellen und konfigurieren
Notiz! Zwei vordefinierte Menü-Templates stehen in GAPTEQ zur Auswahl (Top-Menü, Side-Menü). Die Templates sind mithilfe von HTML und CSS anpassbar.
-
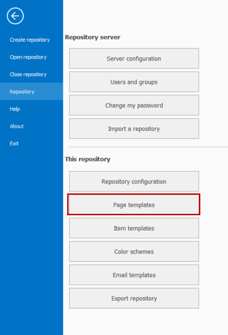
Öffnen Sie das Hauptmenü und navigieren über den Reiter "Repository" zu den "Page templates".

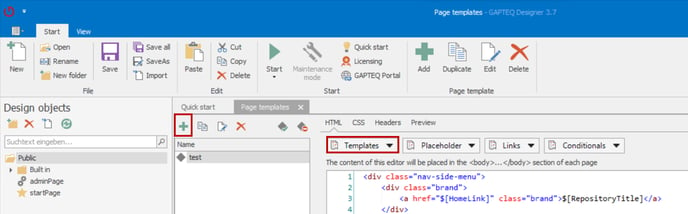
- Um ein neues Template zu erzeugen, klicken Sie auf das grüne Plus-Symbol. Es öffnet sich der Dialog zur Erstellung.
- Anschließend wählen Sie im Drop-down bei „Templates“ aus, welches Standard-Template Sie verwenden möchten.
Notiz! Es steht ein Template mit Top-Menü und Side-Menü zur Auswahl. Der HTML-Code mit Platzhalter wird durch Klick auf Templates und Auswahl der gewünschten Vorlage in Ihrem Template erstellt.

Tipp! Mit der "Preview" Funktion können Sie den aktuellen Stand der Vorlage überprüfen.
-
Im „Placeholder“ Menü stehen vordefinierte Platzhalter-Variablen zur Auswahl. Diese können beliebig im Template (Reiter: HTML) platziert werden (z.B. HomeLink, UserLogin, UserFullName).
-
Unter „Links“ (ImageUrl und PageUrl) finden Sie Helper-Functions, um Links zu Seiten und Bildern zu erstellen.
Beispiel eines erstellten Links zu einer ausgewählten Page: $[PageUrl(/Public/Pages/pageStartCustomer)]
So sieht ein funktionierender HTML-Link aus:
<a href=“$[PageUrl(/Public/Pages/pageStartCustomer)]“>Startseite Kunden</a>
-
Unter „Conditionals“ stehen vordefinierte Abfragen zur Verwendung im Template zur Auswahl.
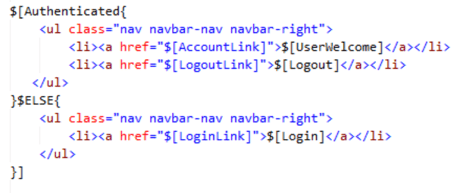
Beispiel „Authenticated“: Ist der User eingeloggt werden eine Welcome Message & der Logout angezeigt. Der nicht angemeldete User sieht den Login Link.

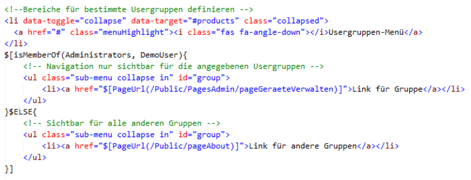
Beispiel „isMemberOf“: Mit der Condition isMemberOf können Code-Blöcke im Template erstellt werden die im Frontend nur für die angegebenen User-Gruppen sichtbar sind. Die Condition verfügt über einen optionalen ELSE-Zweig für HTML-Code, der ausgegeben wird, wenn der User nicht Mitglied der Gruppe ist. So können Sie beispielsweise entsprechend Ihrem Rechtemanagement Navigations-Bereiche erstellen, die nur für berechtigte User sichtbar sind.

Tipp! Dieses Beispiel finden Sie in der GAPTEQ SAMPLE APP Geräteverwaltung.
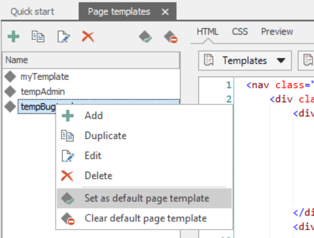
- Möchten Sie Ihr neu erstelltes Template als Default-Template verwenden, öffnen Sie mit einem Rechts-Klick auf das Template das Kontext-Menü und wählen „Set as default page template“.

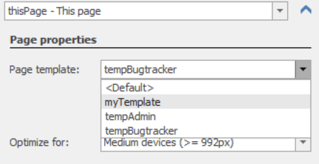
- Wollen Sie für eine Page ein anderes Template verwenden, kann dies in den Eigenschaften der Page (Page Properties) gewählt werden.

2. Farbschemata für Komponenten hinterlegen
In GAPTEQ besteht die Möglichkeit, ein individuelles Farbschema zu hinterlegen und dieses einer Komponente, wie beispielweise Buttons, Grids oder Tabellen, zuzuweisen.
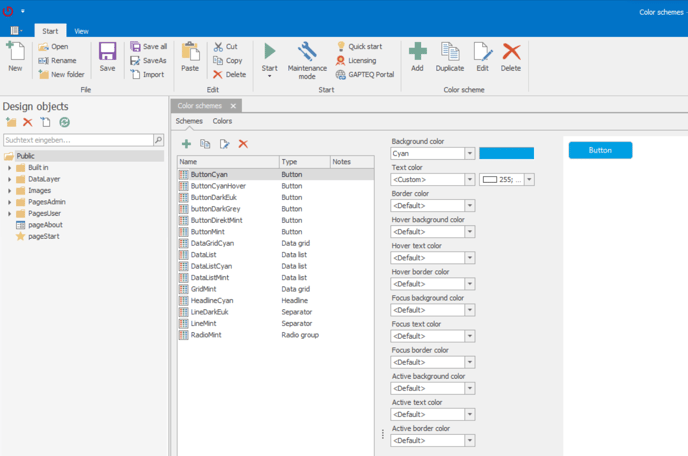
- Öffnen Sie das Hauptmenü und navigieren - ähnlich wie bei den Page Templates - über den Reiter "Repository" zu den "Color Schemes".
- Über das grüne Plus haben Sie die Möglichkeit, für jeder Komponente (im Bsp. Button) ein Farbschemata (Hintergrund, Schriftfarbe, Hover-Effekt, ...) zu konfigurieren.

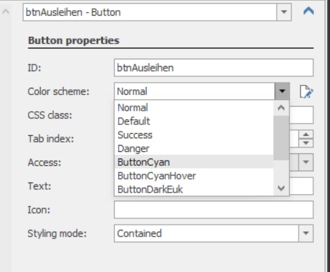
- Um das konfigurierte Farbschema nun der Komponente zuzuweisen, gehen Sie auf die Page der Komponente und wählen Sie in den Properties bei "Color scheme" das hinterlegt Schema aus.

Notiz! Neben den eigens konfigurierten Farbschemata, stehen Ihnen immer die Standard-Farbschemen - Normal, Default, Success, Danger - zur Verfügung.
