Nachdem Sie sich mit dem GAPTEQ-Designer an einem Repository angemeldet haben, können Sie mit dem Erstellen einer Page beginnen, diese einrichten und die ersten Komponenten platzieren und editieren.
In diesem Artikel lesen Sie folgende Inhalte:
Komponenten per Drag & Drop in die Page ziehen
Inhalte und Eigenschaften von Komponenten ändern
1. Neue Page anlegen
-
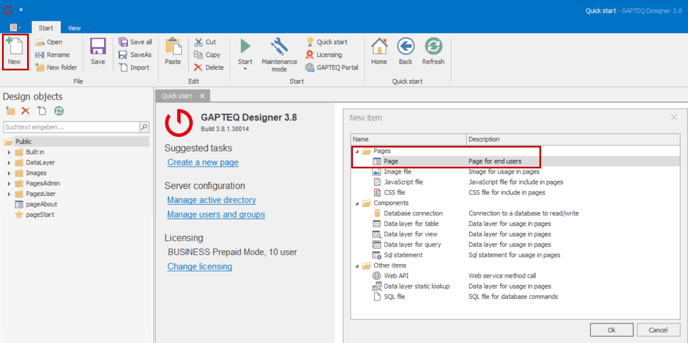
Eine neue Page erstellen Sie mit Klick auf den „New“ Button im Hauptmenü. Im folgenden "New item"-Dialog wählen Sie das Item „Page“.
-
Vergeben Sie einen Dateinamen und speichern Sie die neue Page.
Achtung! Die Namen der Page Objekte und der Verzeichnisse in denen Sie abgelegt werden, sind Teil der URL in der Applikation. Verwenden Sie deshalb in Objektnamen keine Sonderzeichen und idealerweise keine Leerzeichen.

Die angelegte Page entspricht einer Seite Ihrer Web-Applikation, die unter diesem Namen direkt aufgerufen werden kann. Pages können, wie alle anderen Objekte im Design Objects Explorer, in beliebiger Struktur abgelegt werden und jederzeit per Drag & Drop umorganisiert werden.
2. Page als Startseite festlegen
Jedes Repository benötigt eine definierte Startseite.
-
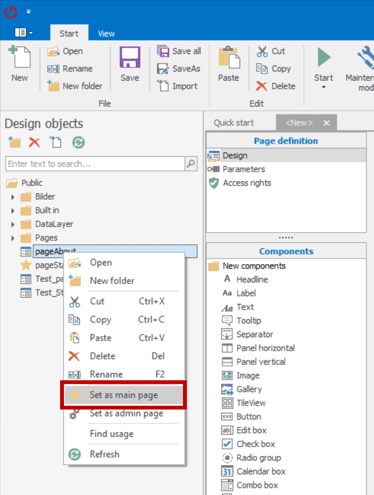
Mit Rechtsklick auf ein Page Objekt im Design Objects Explorer und Klick auf „Set as main page“ legen Sie die gewählte Page als Startseite fest.
Tipp! Die gesetzte Startseite wird mit einem gelben Stern-Symbol markiert.

3. Page im Browser aufrufen
Die Page ist, obwohl sie noch keine Komponenten enthält, nach dem Speichern sofort verfügbar und kann im Browser aufgerufen werden.
-
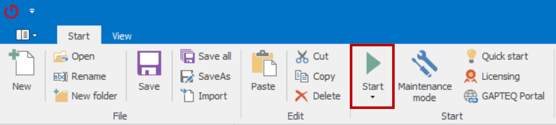
Durch Klick auf den grünen „Start“ Button im Hauptmenü können Sie jederzeit die Startseite des Repositories aufrufen und den Fortschritt Ihrer Programmierung betrachten. Falls noch keine GAPTEQ-Komponenten auf der Page positioniert sind, wird nur eine leere Seite angezeigt.

4. Komponenten per Drag & Drop in die Page ziehen
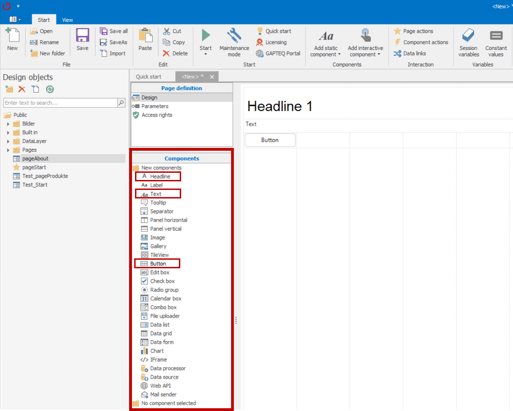
Im GAPTEQ-Designer werden links von der geöffneten Page die verfügbaren Komponenten aufgelistet.
-
Ziehen Sie diese einfach per Drag & Drop in die angelegte Page und positionieren Sie sie wie gewünscht.
Tipp! Starten Sie mit einfachen Komponenten wie Headlines oder Button. Einige Komponenten benötigen einen Datenbankzugriff.
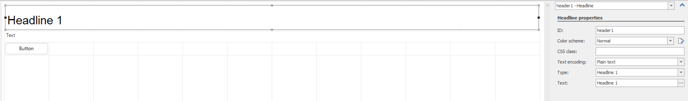
5. Inhalte und Eigenschaften von Komponenten ändern
Jede GAPTEQ-Komponente hat unterschiedliche Eigenschaften (Properties) und stellt individuelle Events und Actions bereit.
-
Um die Eigenschaften einer Komponente anzupassen, klicken Sie die Komponente auf der Page an und ändern Sie die Properties in der rechten Seitenleiste.
Bsp. Headline: Bei der Eigenschaft Text lässt sich der angezeigte Text der Überschrift ändern, unter Type stehen unterschiedliche Überschrift-Typen zur Verfügung

Tipp! Speichern Sie die Änderungen an Ihren Komponenten über den „Save“ Button im Hauptmenü, bevor Sie die Änderungen im Web anzeigen.
Sie wollen mehr über die GAPTEQ-Komponenten erfahren?
Eine Übersicht über die GAPTEQ Komponenten finden Sie in unserer GAPTEQ Komponenten-Demo.
Einen Einstieg zur Anzeige und Arbeit mit Datenbank-Tabellen mit GAPTEQ, inklusive einem Beispiel, finden Sie im Artikel Datenbank-Tabellen mit GAPTEQ-Komponenten darstellen.