Gestalten Sie die Standard- und Repository-Pages Ihrer GAPTEQ-Applikation einfach nach Ihrem Corporate Design oder individualisieren Sie bei Bedarf über HTML-Code.
In diesem Artikel lesen Sie folgende Inhalte:
Allgemeine Standard-Pages konfigurieren
Standard-Pages auf Repository-Ebene designen
Die Funktionalitäten des Custom Branding sind auf mehrere Standard-Pages & das Favicon anwendbar.
Allgemeine Standard-Pages:
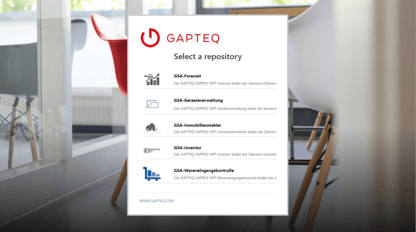
- Custom Repository Selector Page
- Custom Empty Start Page
- Custom Logged Off Page
Standard-Pages auf Repository-Ebene:
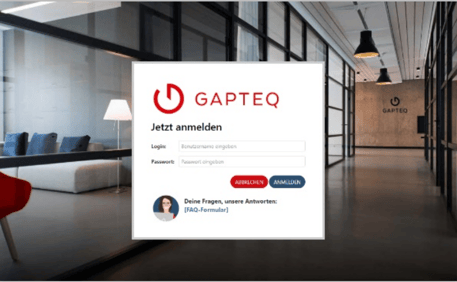
- Custom Login
- Custom Change Password Page
Favicon
Notiz! Das Favicon ist ein Icon, welches in der Registerkarte im Webbrowser angezeigt wird.
1. Allgemeine Standard-Pages konfigurieren

-
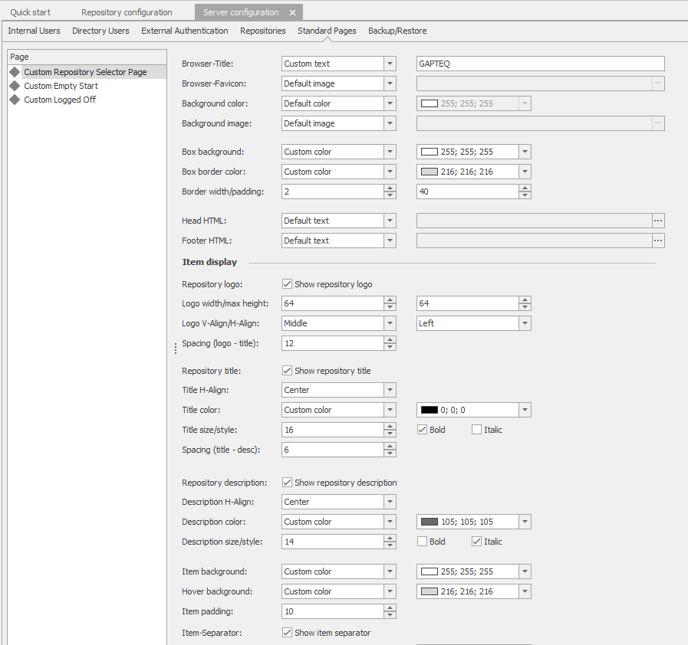
Öffnen Sie über das Hauptmenü die "Server configurations".
-
Unter dem Reiter "Standard Pages" finden Sie zunächst die Auswahl zwischen Custom Repository Selector Page (siehe Screenshot), Custom Empty Start Page sowie Custom Logged Off Page.
Die zur Verfügung stehenden Konfigurationsmöglichkeiten sind weitestgehend selbsterklärend.

Achtung! Das Repository Logo, den Title & die Description können Sie in den "Server configurations" über die drei Checkboxen lediglich aktivieren. Hinterlegt/Angelegt werden diese allerdings in den "Repository configurations" (Reiter Web Appearance bzw. General).
Header / Footer über HTML gestalten
Noch mehr gestalterische Freiheit bietet die Möglichkeit den Header und den Footer mit HTML zu gestalten. So können Sie beispielsweise neben gestalterischen Elementen auch Links und weitere Texte platzieren.
Im HTML-Editor steht ein Helper für das Einfügen von Bildern (ImageUrl) aus dem Repository zur Verfügung.
2. Standard-Pages auf Repository-Ebene designen
Gestalten Sie die Login Pages Ihrer Repositories so, dass diese zu Ihrer Marke und Ihrer Applikation passen. Wählen Sie einen Wunschhintergrund und definieren Sie das Aussehen des LogIn-Dialogfeldes individuell nach Ihren Vorstellungen. Nutzen Sie verschiedene Möglichkeiten zum Setzen von Bildern, Rahmen, Buttons, Texten und Farben.

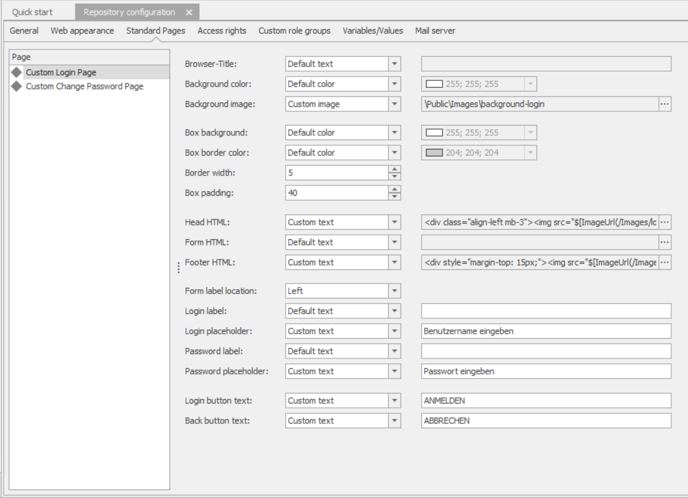
- Öffnen Sie über das Hauptmenü die "Repository configurations".
- Unter dem Reiter "Standard Pages" finden Sie alle Konfigurationsmöglichkeiten. Diese sind weitestgehend selbsterklärend.

Unser Tipp für schnelle Ladezeiten! Für Background Images werden gerne Fotos von Digitalkameras verwendet. Diese Fotos haben eine sehr hohe Auflösung und führen zu langen Ladezeiten beim Seitenaufbau. Verwenden Sie deshalb nur Bilddateien die Weboptimiert abgespeichert wurden.
